Nadie pone en duda la importancia de tener una web para estar visibles en este otro escaparate que es Internet. Y al igual que otras plataformas, el diseño de las páginas web han tenido su evolución. Los que han visto crecer este medio hemos conocido programas que nos ayudaban a crear sitios web.
Frontpage con aquellos frames para que el menú se quedara en la parte superior o a la izquierda o el programa que nos facilitaría la vida con las tablas el Dreamweaver. Hoy, el diseño web ha cambiado totalmente, sobre todo a partir de la incorporación del HTM5.

Ya no hay una única pantalla, la del PC, si no que ahora Internet es móvil. Podemos consultar información en un smartphone, en una tablet o en el propio aparato de televisión. De ahí, que el diseño web haya que adaptarlo a los distintos tamaños.
En la actualidad, también existen plataformas como Magento o Prestashop que facilitan aún más si cabe el diseño web de tiendas o de negocios online.

Tendencias de diseño web en Madrid
Si eres diseñador web o estás interesado en renovar tu web, seguro que estás interesado en conocer las novedades que hay en el diseño web. Para ello hemos analizado las características de los proyectos que ofrecen las empresas de diseño web Madrid.
1- El diseño de la web en los distintos soportes debe parecer igual, aunque los expertos apuntan a que se ha de adaptar la web a cada dispositivo.
2- Menú “hamburguesa” o icono de tres líneas para el dispositivo móvil. Los expertos no recomiendan su uso porque no todos los usuarios lo identifican como menú, por lo que no recomiendan su utilización, si no pestañas para el menú de los smartphones.
3- Formularios de suscripción, ya no sólo a través del email, si no que puede hacerlo a través de sus redes sociales.
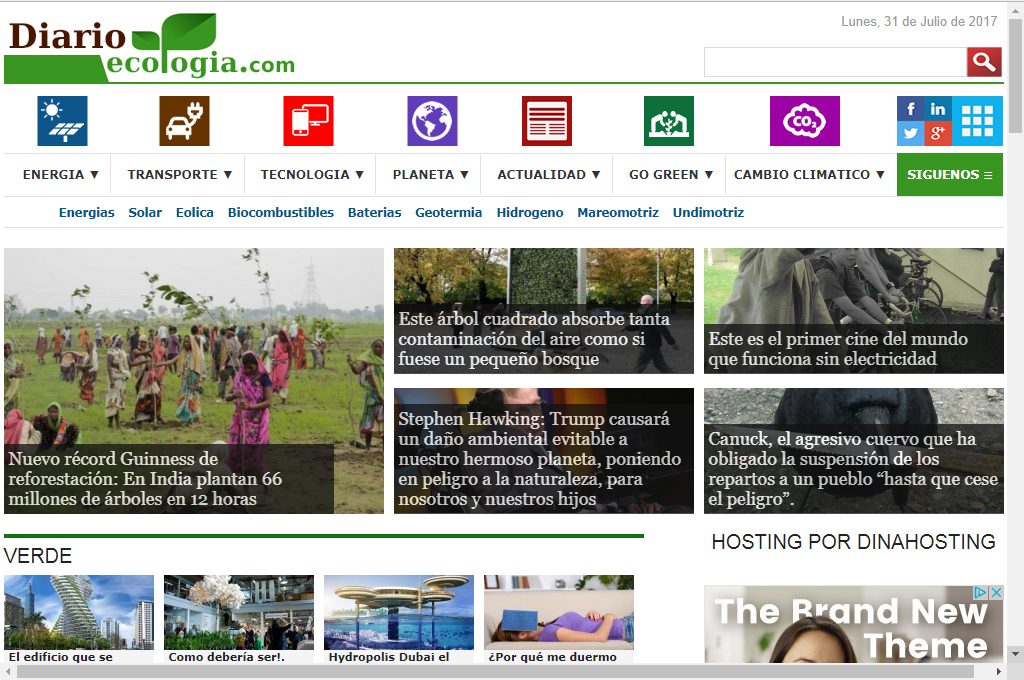
4-Diseños tipo “tarjeta” que se van diferenciando del resto”. Como las noticias que aparecen en la cabecera del periódico de la siguiente foto.

5- Imágenes que ocupan toda la pantalla.
6- Menús más simples con menos opciones.
7- Se evita el scroll, es decir que el usuario tenga que navegar por la web haciendo uso de la barra lateral. La tendencia es que el usuario vea la web de un solo vistazo, sin necesidad de utilizar el ratón.
8- Se tenderá a buscar fotos más originales y no las tan utilizadas de los bancos de imágenes.
9- Se prioriza el minimalismo para potenciar la rapidez de carga de la web.
10- Se deja de lado las animaciones de carga y se opta por una carga progresiva de la página.
11- Vídeos como fondos de páginas web.
12- Una mayor variedad de fuentes tipográficas en las webs.
13- Las homepages tenderán a hacer clientes que a aglutinar contenido.
14.- El fondo blanco se impone en las webs para hacer más fácil leer el contenido.
¿Estás de acuerdo con estas tendencias de diseño web? ¿Crees que falta alguna? Déjame tu comentario.